颜色
介绍
脚本视觉效果对于我们在 Pine Script™ 中编写的指标的可用性至关重要。精心设计的图表和绘图使指标更易于使用和理解。良好的视觉设计建立了视觉层次结构,使更重要的信息脱颖而出,而不太重要的信息不会妨碍。
在 Pine 中使用颜色可以随心所欲,也可以根据您的概念需要而复杂化。Pine Script™ 中提供的 4,294,967,296 种颜色和透明度组合可用于:
- 您可以在指标的可视空间中绘制或描绘的任何元素,无论是线条、填充、文本还是蜡烛。
- 脚本的可视空间的背景,无论脚本是在其自己的窗格中运行,还是在图表上以覆盖模式运行。
- 图表上显示的条形图或蜡烛主体的颜色。
脚本只能为它放置在其自身可视空间中的元素着色。此规则的唯一例外是窗格指示器可以为图表条形图或蜡烛图着色。
Pine Script™ 具有内置颜色,例如 color.green,以及 color.rgb()等函数 ,可让您动态生成 RGBA 颜色空间中的任何颜色。
透明度
Pine Script™ 中的每种颜色由四个值定义:
- 它的红、绿、蓝分量(0-255)遵循RGB颜色模型。
- 其透明度(0-100),通常称为 Pine 之外的 Alpha 通道,如RGBA 颜色模型中所定义。尽管透明度以 0-100 范围表示,但在函数中使用时其值可以是“浮点数”,这样您就可以访问 Alpha 通道的 256 个底层值。
颜色的透明度决定了它的不透明度:0 表示完全不透明,100 表示颜色(无论是哪种颜色)不可见。调节透明度在更复杂的颜色视觉效果或使用背景时至关重要,可以控制哪些颜色占主导地位,以及它们在叠加时如何混合在一起。
Z 索引
当您将元素放置在脚本的可视空间中时,它们在z轴上具有相对深度;一些元素将出现在其他元素之上。z -index是一个表示元素在z轴上 位置的值。z-index 最高的元素出现在顶部。
Pine Script™ 中绘制的元素按组划分。每个组在z空间中都有自己的位置,并且在同一组中,在脚本逻辑中最后创建的元素将显示在同一组中其他元素的顶部。一个组的元素不能放置在其组所属的z空间区域之外,因此绘图永远不会出现在表格的顶部,例如,因为表格具有最高的 z 索引。
此列表包含视觉元素组,按 z 索引递增排序,因此背景颜色始终位于z空间的底部,并且表格将始终出现在所有其他元素的顶部:
- 背景颜色
- 填充
- 图
- 线
- 线填充
- 线条
- 盒子
- 标签
- 表格
请注意,通过使用explicit_plot_zorder = trueindicator
()
或
strategies() ,您可以
使用脚本中的顺序来控制plot*()、
hline()
和
fill()视觉效果的相对 z 索引。
恒定颜色
Pine Script™ 中有 17 种内置颜色。下表列出了它们的名称、十六进制等效值和 RGB 值作为 color.rgb()的参数:
| 姓名 | 十六进制 | RGB 值 |
|---|---|---|
| 水绿色 | #00BCD4 | color.rgb(0,188,212) |
| 黑色 | #363A45 | color.rgb(54,58,69) |
| 蓝色 | #2196F3 | color.rgb(33,150,243) |
| 紫红色 | #E040FB | color.rgb(224,64,251) |
| 灰色 | #787B86 | color.rgb(120,123,134) |
| 绿色 | #4CAF50 | color.rgb(76,175,80) |
| 石灰 | #00E676 | color.rgb(0, 230, 118) |
| 栗色 | #880E4F | color.rgb(136,14,79) |
| 海军蓝 | #311B92 | color.rgb(49,27,146) |
| 橄榄 | #808000 | color.rgb(128,128,0) |
| 橙色 | #FF9800 | color.rgb(255,152,0) |
| 紫色 | #9C27B0 | color.rgb(156,39,176) |
| 红色 | #FF5252 | color.rgb(255,82,82) |
| 银色 | #B2B5BE | color.rgb(178,181,190) |
| 青色 | #00897B | color.rgb(0, 137, 123) |
| 白色 | #FFFFFF | color.rgb(255, 255, 255) |
| 黄色 | #FFEB3B | color.rgb(255,235,59) |
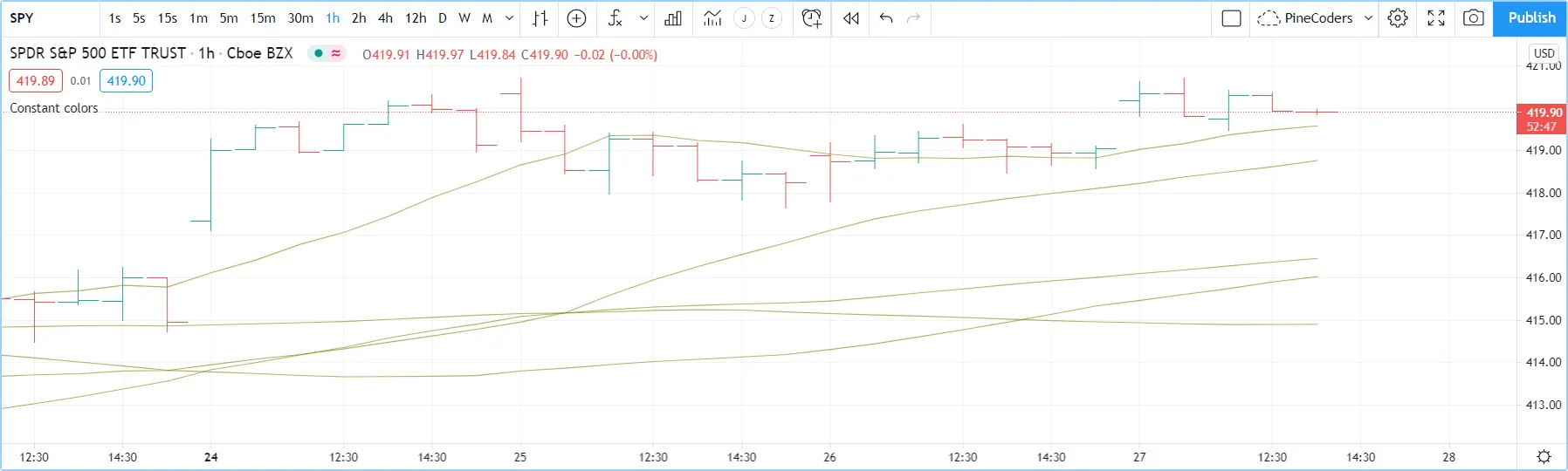
在以下脚本中,所有图都使用相同的 color.olive 颜色,透明度为 40,但表达方式不同。所有五种方法在功能上都是等效的:

//@version=5
indicator("", "", true)
// ———— Transparency (#99) is included in the hex value.
plot(ta.sma(close, 10), "10", #80800099)
// ———— Transparency is included in the color-generating function's arguments.
plot(ta.sma(close, 30), "30", color.new(color.olive, 40))
plot(ta.sma(close, 50), "50", color.rgb(128, 128, 0, 40))
// ———— Use `transp` parameter (deprecated and advised against)
plot(ta.sma(close, 70), "70", color.olive, transp = 40)
plot(ta.sma(close, 90), "90", #808000, transp = 40)
前一个脚本中的颜色不会随着脚本逐条执行而变化。但有时,需要在脚本执行每条柱时创建颜色,因为它们取决于编译时未知的条件,或者脚本从第 0 条柱开始执行时的颜色。对于这些情况,程序员有两种选择:
- 使用条件语句从一些预先确定的基色中选择颜色。
- 例如,通过在脚本逐条执行时计算新颜色来动态构建新颜色,以实现颜色渐变。
条件着色
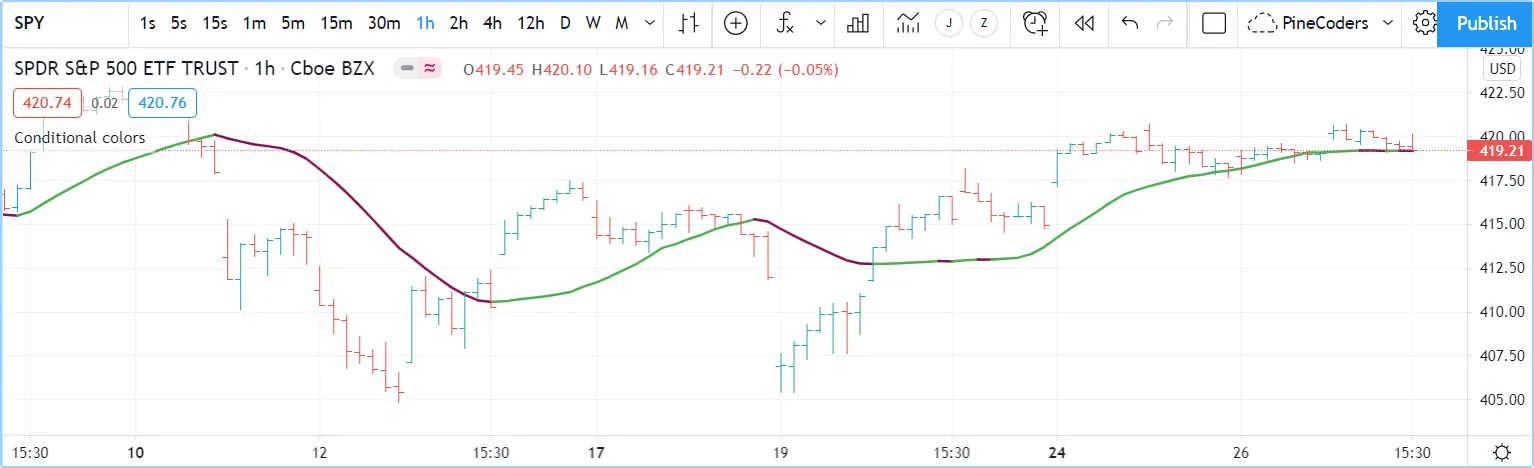
假设您想根据定义的某些条件为移动平均线涂上不同的颜色。为此,您可以使用条件语句,为每个州选择不同的颜色。让我们首先在移动平均线上涨时将其涂上牛市颜色,在移动平均线不上涨时将其涂上熊市颜色:

//@version=5
indicator("Conditional colors", "", true)
int lengthInput = input.int(20, "Length", minval = 2)
color maBullColorInput = input.color(color.green, "Bull")
color maBearColorInput = input.color(color.maroon, "Bear")
float ma = ta.sma(close, lengthInput)
// Define our states.
bool maRising = ta.rising(ma, 1)
// Build our color.
color c_ma = maRising ? maBullColorInput : maBearColorInput
plot(ma, "MA", c_ma, 2)
注意:
- 我们为脚本用户提供牛市/熊市颜色的选择。
- 我们定义一个布尔变量,当当前条上的移动平均线高于上一个条上的移动平均线时,
maRising该变量将保持不变。true - 我们定义一个
c_ma颜色变量,根据布尔值指定两种颜色之一maRising。我们使用 ? : 三元运算符 来编写条件语句。
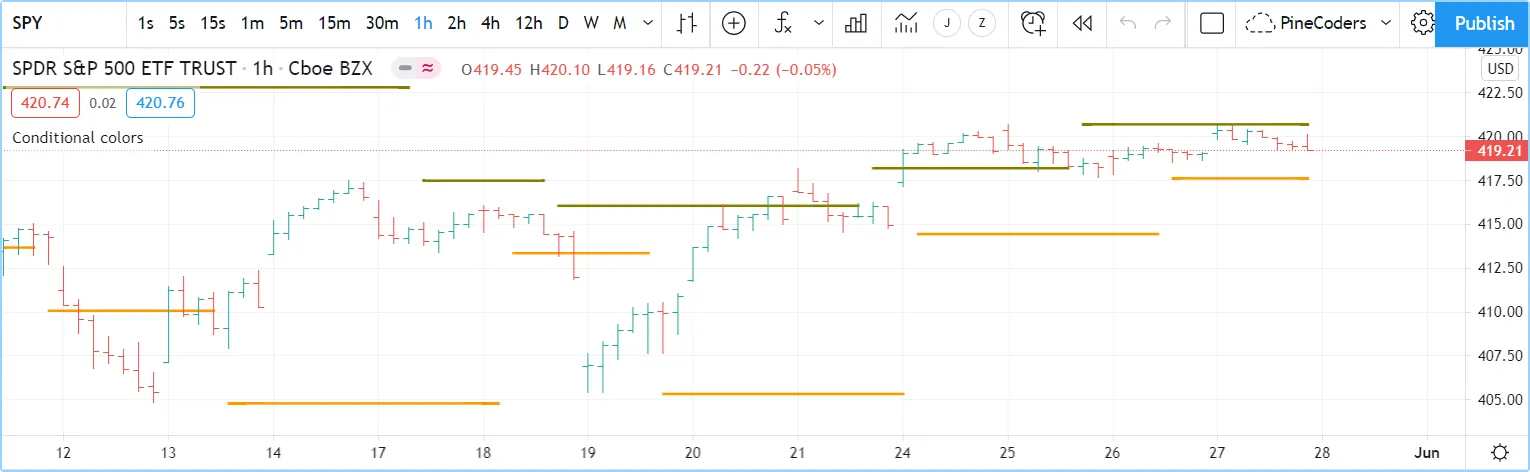
您还可以使用条件颜色来避免在某些条件下绘图。在这里,我们使用一条线绘制高低枢轴,但我们不想在新的枢轴出现时绘制任何内容,以避免枢轴转换中出现的关节。为此,我们测试枢轴变化,并在检测到变化时使用 na作为颜色值,这样就不会在该条上绘制任何线:

//@version=5
indicator("Conditional colors", "", true)
int legsInput = input.int(5, "Pivot Legs", minval = 1)
color pHiColorInput = input.color(color.olive, "High pivots")
color pLoColorInput = input.color(color.orange, "Low pivots")
// Intialize the pivot level variables.
var float pHi = na
var float pLo = na
// When a new pivot is detected, save its value.
pHi := nz(ta.pivothigh(legsInput, legsInput), pHi)
pLo := nz(ta.pivotlow( legsInput, legsInput), pLo)
// When a new pivot is detected, do not plot a color.
plot(pHi, "High", ta.change(pHi) ? na : pHiColorInput, 2, plot.style_line)
plot(pLo, "Low", ta.change(pLo) ? na : pLoColorInput, 2, plot.style_line)
要理解此代码的工作原理,首先必须知道
ta.pivothigh()
和
ta.pivotlow()(在这里使用时没有使用参数source)将在找到
高/低
枢轴时返回一个值,否则它们将返回
na。
当我们使用nz()函数测试枢轴函数返回的
na值时
,仅当返回值不是
na时,我们才允许将其分配给或
变量,否则变量的先前值将简单地重新分配给它,这不会对其值产生任何影响。请记住,
和的先前值会逐条保留,因为我们在初始化它们时使用了
var
关键字,这会导致初始化仅发生在第一个柱上。pHipLopHipLo
接下来剩下要做的就是,当我们绘制线条时,插入一个三元条件语句,当枢轴值改变时,该语句将产生 颜色na,或者当枢轴水平不变时,产生脚本输入中选择的颜色。
计算颜色
使用 color.new(), color.rgb() 和 color.from_gradient()等函数,可以在脚本逐条执行时动态构建颜色。
当您需要从基色生成不同透明度级别时,color.new()最有用。
当您需要从红色、绿色、蓝色或透明度分量动态构建颜色时, color.rgb()非常有用。color.rgb ()可以 创建颜色,而其姊妹函数 color.r()、 color.g()、 color.b() 和 color.t() 可用于从颜色中提取红色、绿色、蓝色或透明度值,进而可用于生成变体。
color.from_gradient() 可用于在两种基色之间创建线性渐变。它通过评估源值与最小值和最大值来确定使用哪种中间颜色。
color.new()
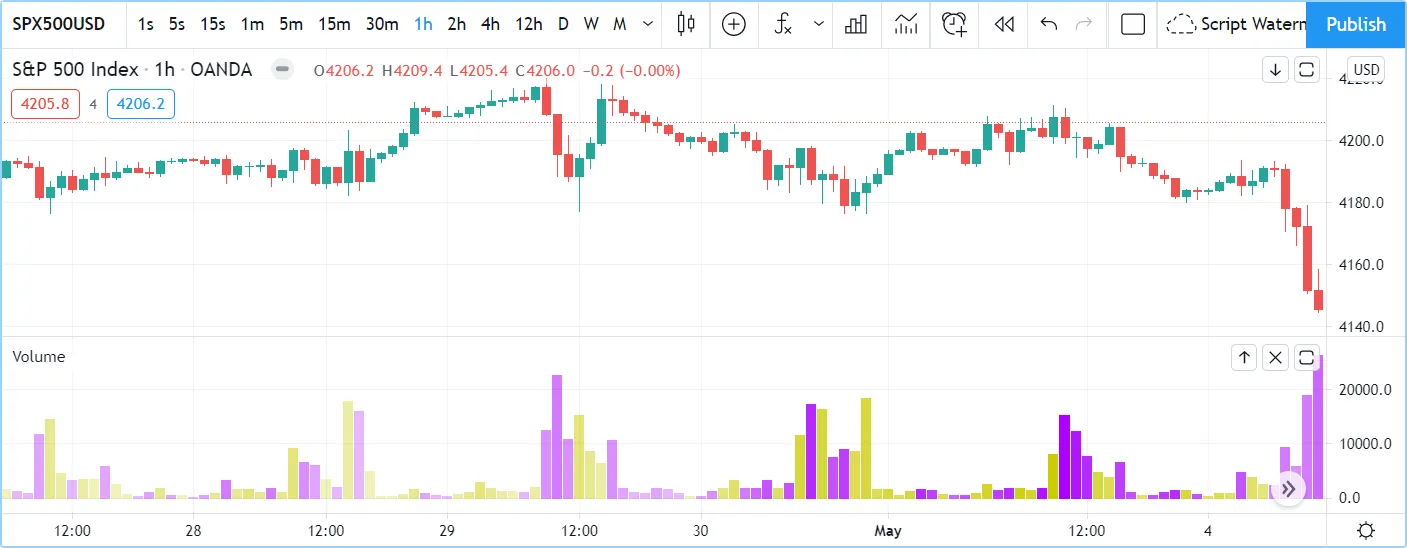
让我们使用color.new(color, transp) 来使用两种牛市/熊市基色之一为成交量列创建不同的透明度:

//@version=5
indicator("Volume")
// We name our color constants to make them more readable.
var color GOLD_COLOR = #CCCC00ff
var color VIOLET_COLOR = #AA00FFff
color bullColorInput = input.color(GOLD_COLOR, "Bull")
color bearColorInput = input.color(VIOLET_COLOR, "Bear")
int levelsInput = input.int(10, "Gradient levels", minval = 1)
// We initialize only once on bar zero with `var`, otherwise the count would reset to zero on each bar.
var float riseFallCnt = 0
// Count the rises/falls, clamping the range to: 1 to `i_levels`.
riseFallCnt := math.max(1, math.min(levelsInput, riseFallCnt + math.sign(volume - nz(volume[1]))))
// Rescale the count on a scale of 80, reverse it and cap transparency to <80 so that colors remains visible.
float transparency = 80 - math.abs(80 * riseFallCnt / levelsInput)
// Build the correct transparency of either the bull or bear color.
color volumeColor = color.new(close > open ? bullColorInput : bearColorInput, transparency)
plot(volume, "Volume", volumeColor, 1, plot.style_columns)
注意:
- 在我们脚本的倒数第二行,我们通过改变所使用的基本颜色(取决于条形图是向上还是向下)和透明度级别(根据累计的成交量上升或下降计算得出)来动态计算列颜色。
- 我们不仅为脚本用户提供控制所使用的基本牛市/熊市颜色的功能,还为他们提供控制我们使用的亮度级别数量的功能。我们使用此值来确定我们将跟踪的最大上升或下降次数。让用户能够管理此值,使他们能够根据他们使用的时间范围或市场调整指标的视觉效果。
- 我们小心控制所使用的最大透明度,使其不超过 80。这确保我们的颜色始终保持一定的可见度。
- 我们还将输入中的级别数的最小值设置为 1。当用户选择 1 时,成交量列将采用最大亮度的牛市或熊市颜色 — 或透明度为零。
color.rgb()
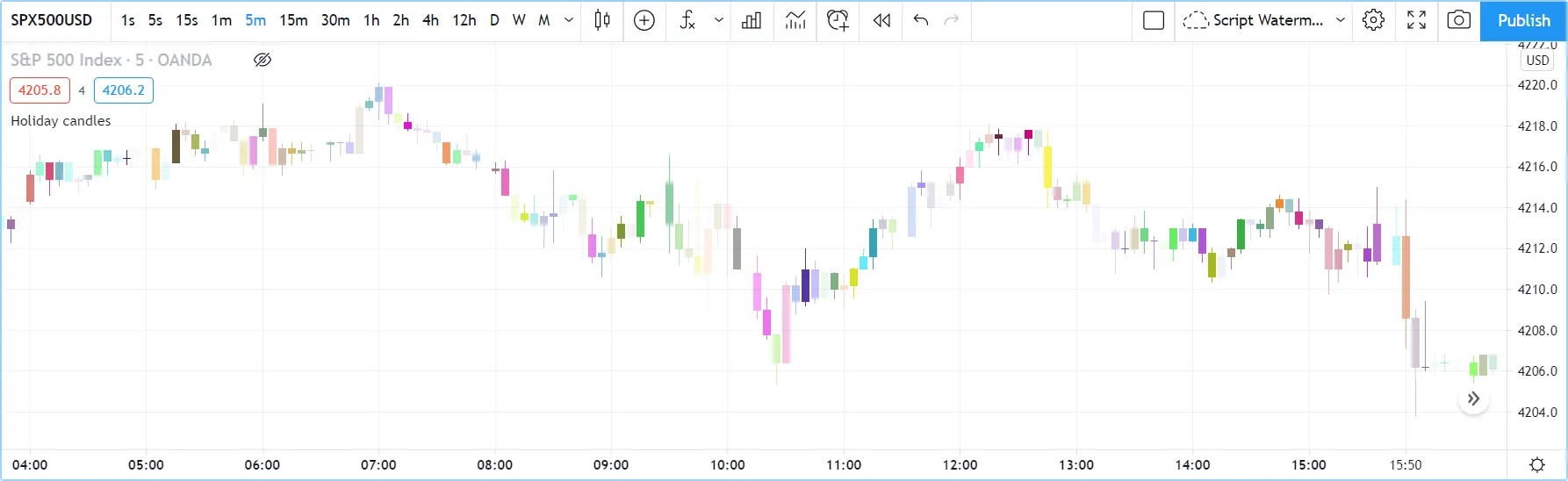
在下一个示例中,我们使用color.rgb(red, green, blue, transp) 从 RGBA 值构建颜色。我们将结果用作节日礼物送给朋友,这样他们就可以将 TradingView 图表带到聚会上:

//@version=5
indicator("Holiday candles", "", true)
float r = math.random(0, 255)
float g = math.random(0, 255)
float b = math.random(0, 255)
float t = math.random(0, 100)
color holidayColor = color.rgb(r, g, b, t)
plotcandle(open, high, low, close, color = c_holiday, wickcolor = holidayColor, bordercolor = c_holiday)
注意:
- 我们为红、绿和蓝通道生成 0 到 255 范围内的值,为透明度生成 0 到 100 范围内的值。还要注意,因为 math.random() 返回浮点值,所以浮点 0.0-100.0 范围可以访问底层 alpha 通道的完整 0-255 透明度值。
- 我们使用math.random(min, max, seed)
函数来生成伪随机值。我们不使用函数的第三个参数作为参数:
seed。当您想要确保函数结果的可重复性时,使用它很方便。使用相同的种子调用,它将产生相同的值序列。
color.from_gradient()
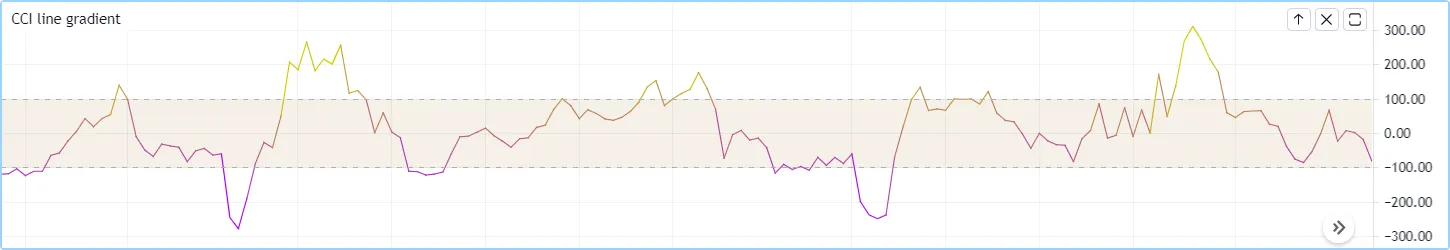
我们最后的颜色计算示例将使用 color.from_gradient(value, bottom_value, top_value, bottom_color, top_color)。让我们首先以最简单的形式使用它,在指标版本中为 CCI 信号着色,该指标版本看起来像内置的:

//@version=5
indicator(title="CCI line gradient", precision=2, timeframe="")
var color GOLD_COLOR = #CCCC00
var color VIOLET_COLOR = #AA00FF
var color BEIGE_COLOR = #9C6E1B
float srcInput = input.source(close, title="Source")
int lenInput = input.int(20, "Length", minval = 5)
color bullColorInput = input.color(GOLD_COLOR, "Bull")
color bearColorInput = input.color(BEIGE_COLOR, "Bear")
float signal = ta.cci(srcInput, lenInput)
color signalColor = color.from_gradient(signal, -200, 200, bearColorInput, bullColorInput)
plot(signal, "CCI", signalColor)
bandTopPlotID = hline(100, "Upper Band", color.silver, hline.style_dashed)
bandBotPlotID = hline(-100, "Lower Band", color.silver, hline.style_dashed)
fill(bandTopPlotID, bandBotPlotID, color.new(BEIGE_COLOR, 90), "Background")
注意:
- 为了计算梯度,
color.from_gradient()
需要最小值和最大值,参数使用的参数
value将与这些值进行比较。我们想要像 CCI 这样的无界信号的梯度(即没有固定边界,如 RSI,它总是在 0-100 之间波动),但这并不意味着我们不能使用 color.from_gradient()。在这里,我们通过提供 -200 和 200 作为参数来解决我们的难题。它们并不代表 CCI 的实际最小值和最大值,但它们处于我们不介意颜色不再变化的水平,因为只要系列超出bottom_value和限制,和top_value使用的颜色 就会适用。bottom_colortop_color - color.from_gradient()计算的颜色渐变
是线性的。如果系列值位于 和
bottom_value参数的中间top_value,则生成的颜色的 RGBA 分量也将位于 和 的bottom_color中间top_color。 - Pine Script™ 中提供许多常见指标计算作为内置函数。这里我们使用 ta.cci() 而不是用长方法计算。
color.from_gradient()value中
使用的参数
不一定是我们正在计算的线的值。只要可以
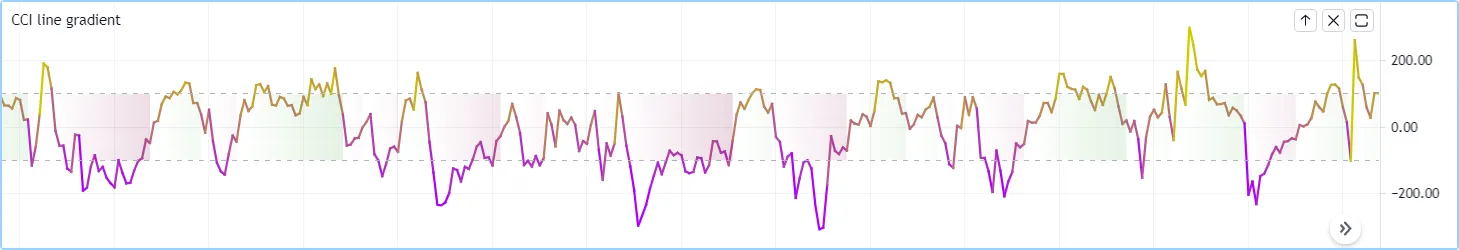
提供和的参数,我们可以使用任何我们想要的东西。在这里,我们通过使用信号高于/低于中心线以来的条数来为波段着色,从而增强我们的 CCI 指标:bottom_valuetop_value

//@version=5
indicator(title="CCI line gradient", precision=2, timeframe="")
var color GOLD_COLOR = #CCCC00
var color VIOLET_COLOR = #AA00FF
var color GREEN_BG_COLOR = color.new(color.green, 70)
var color RED_BG_COLOR = color.new(color.maroon, 70)
float srcInput = input.source(close, "Source")
int lenInput = input.int(20, "Length", minval = 5)
int stepsInput = input.int(50, "Gradient levels", minval = 1)
color bullColorInput = input.color(GOLD_COLOR, "Line: Bull", inline = "11")
color bearColorInput = input.color(VIOLET_COLOR, "Bear", inline = "11")
color bullBgColorInput = input.color(GREEN_BG_COLOR, "Background: Bull", inline = "12")
color bearBgColorInput = input.color(RED_BG_COLOR, "Bear", inline = "12")
// Plot colored signal line.
float signal = ta.cci(srcInput, lenInput)
color signalColor = color.from_gradient(signal, -200, 200, color.new(bearColorInput, 0), color.new(bullColorInput, 0))
plot(signal, "CCI", signalColor, 2)
// Detect crosses of the centerline.
bool signalX = ta.cross(signal, 0)
// Count no of bars since cross. Capping it to the no of steps from inputs.
int gradientStep = math.min(stepsInput, nz(ta.barssince(signalX)))
// Choose bull/bear end color for the gradient.
color endColor = signal > 0 ? bullBgColorInput : bearBgColorInput
// Get color from gradient going from no color to `c_endColor`
color bandColor = color.from_gradient(gradientStep, 0, stepsInput, na, endColor)
bandTopPlotID = hline(100, "Upper Band", color.silver, hline.style_dashed)
bandBotPlotID = hline(-100, "Lower Band", color.silver, hline.style_dashed)
fill(bandTopPlotID, bandBotPlotID, bandColor, title = "Band")
注意:
- 信号图使用与上例相同的基色和渐变。但是,我们将线宽从默认的 1 增加到了 2。它是我们视觉效果中最重要的组成部分;增加线宽是一种使其更加突出的方法,并确保用户不会被波段分散注意力,波段比原来的扁平米色更加繁忙。
- 填充必须保持不显眼,原因有二。首先,它对视觉效果而言是次要的,因为它提供了补充信息,即信号处于牛市/熊市区域的持续时间。其次,由于填充的 z 索引比图大,因此填充将覆盖信号图。出于这些原因,我们将填充的基色设置为相当透明的 70,这样它们就不会遮盖图。用于波段的渐变从完全没有颜色开始(参见
color.from_gradient()调用中
用作参数的na
),然后从条件 color 变量包含的输入变为基本牛市/熊市颜色。
bottom_colorc_endColor - 我们为用户提供线和带的不同的牛/熊颜色选择。
- 当我们计算变量时,我们在ta.barssince()
上
gradientStep使用 nz() ,因为在数据集的早期柱状图中,当测试条件尚未发生时, ta.barssince() 将返回 na。因为我们使用 nz(),所以在这些情况下返回的值将被替换为零。
混合透明胶片
在这个例子中,我们将 CCI 指标带向另一个方向。我们将使用从 CCI 计算出的 Donchian 通道(历史高点/低点)构建动态调整极值区域缓冲区。我们通过使它们的高度为 DC 的 1/4 来构建顶部/底部带。我们将使用动态调整回溯来计算 DC。为了调节回溯,我们将通过保持短期 ATR 与长期 ATR 的比率来计算一个简单的波动性指标。当该比率高于其最后 100 个值中的 50 个时,我们认为波动性很高。当波动性高/低时,我们会减少/增加回溯。
我们的目标是为指标用户提供:
- CCI 线使用牛市/熊市渐变色,正如我们在最近的例子中所展示的那样。
- 唐奇安通道的顶部和底部带以这样的方式填充,即随着历史最高/最低点变得越来越老,它们的颜色变得越来越暗。
- 一种了解波动性度量状态的方法,我们将通过用一种颜色绘制背景来实现,当波动性增加时,该颜色的强度也会增加。
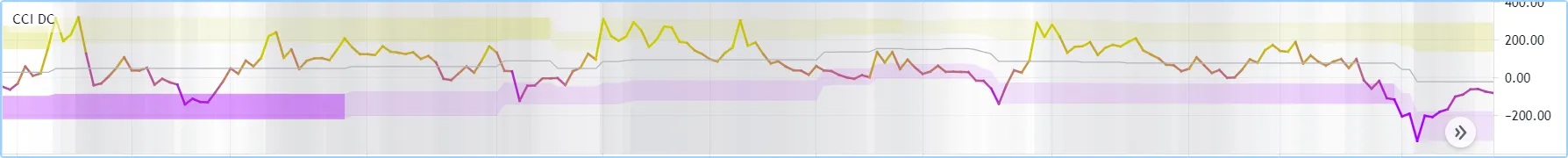
这是我们的指示器使用浅色主题的样子:

使用深色主题:

//@version=5
indicator("CCI DC", precision = 6)
color GOLD_COLOR = #CCCC00ff
color VIOLET_COLOR = #AA00FFff
int lengthInput = input.int(20, "Length", minval = 5)
color bullColorInput = input.color(GOLD_COLOR, "Bull")
color bearColorInput = input.color(VIOLET_COLOR, "Bear")
// ————— Function clamps `val` between `min` and `max`.
clamp(val, min, max) =>
math.max(min, math.min(max, val))
// ————— Volatility expressed as 0-100 value.
float v = ta.atr(lengthInput / 5) / ta.atr(lengthInput * 5)
float vPct = ta.percentrank(v, lengthInput * 5)
// ————— Calculate dynamic lookback for DC. It increases/decreases on low/high volatility.
bool highVolatility = vPct > 50
var int lookBackMin = lengthInput * 2
var int lookBackMax = lengthInput * 10
var float lookBack = math.avg(lookBackMin, lookBackMax)
lookBack += highVolatility ? -2 : 2
lookBack := clamp(lookBack, lookBackMin, lookBackMax)
// ————— Dynamic lookback length Donchian channel of signal.
float signal = ta.cci(close, lengthInput)
// `lookBack` is a float; need to cast it to int to be used a length.
float hiTop = ta.highest(signal, int(lookBack))
float loBot = ta.lowest( signal, int(lookBack))
// Get margin of 25% of the DC height to build high and low bands.
float margin = (hiTop - loBot) / 4
float hiBot = hiTop - margin
float loTop = loBot + margin
// Center of DC.
float center = math.avg(hiTop, loBot)
// ————— Create colors.
color signalColor = color.from_gradient(signal, -200, 200, bearColorInput, bullColorInput)
// Bands: Calculate transparencies so the longer since the hi/lo has changed,
// the darker the color becomes. Cap highest transparency to 90.
float hiTransp = clamp(100 - (100 * math.max(1, nz(ta.barssince(ta.change(hiTop)) + 1)) / 255), 60, 90)
float loTransp = clamp(100 - (100 * math.max(1, nz(ta.barssince(ta.change(loBot)) + 1)) / 255), 60, 90)
color hiColor = color.new(bullColorInput, hiTransp)
color loColor = color.new(bearColorInput, loTransp)
// Background: Rescale the 0-100 range of `vPct` to 0-25 to create 75-100 transparencies.
color bgColor = color.new(color.gray, 100 - (vPct / 4))
// ————— Plots
// Invisible lines for band fills.
hiTopPlotID = plot(hiTop, color = na)
hiBotPlotID = plot(hiBot, color = na)
loTopPlotID = plot(loTop, color = na)
loBotPlotID = plot(loBot, color = na)
// Plot signal and centerline.
p_signal = plot(signal, "CCI", signalColor, 2)
plot(center, "Centerline", color.silver, 1)
// Fill the bands.
fill(hiTopPlotID, hiBotPlotID, hiColor)
fill(loTopPlotID, loBotPlotID, loColor)
// ————— Background.
bgcolor(bgColor)
注意:
- 我们将背景的透明度限制在 100-75 范围内,这样就不会显得太过突兀。我们还使用了中性色,这样就不会太过分散注意力。背景越暗,我们的波动性测量值就越高。
- 我们还将波段填充的透明度值限制在 60 到 90 之间。我们使用 90,这样当发现新的高/低点并重置梯度时,起始透明度会使颜色稍微可见。我们不使用低于 60 的透明度,因为我们不希望这些波段隐藏信号线。
- 我们使用非常方便的 ta.percentrank() 函数从测量波动性的 ATR 比率生成 0-100 的值。将未知范围的值转换为可用于生成透明度的已知值非常有用。
- 因为我们必须在脚本中三次限制值,所以我们编写了一个
f_clamp()函数,而不是明确地编写三次逻辑代码。
提示
设计可用的颜色方案
如果您编写的脚本是为其他交易者准备的,请尽量避免使用在某些环境下效果不佳的颜色,无论是用于绘图、标签、表格还是填充。至少,测试您的视觉效果,以确保它们在浅色和深色 TradingView 主题下都能表现良好;它们是最常用的。例如,应避免使用黑色和白色等颜色。
构建适当的输入,为脚本用户提供灵活性,使其能够根据特定环境调整脚本的视觉效果。
注意构建您使用的颜色的视觉层次结构,使其与脚本视觉组件的相对重要性相匹配。优秀的设计师知道如何实现颜色和重量的最佳平衡,以便眼睛自然地被设计中最重要的元素吸引。当你让一切都脱颖而出时,什么也不会。通过淡化周围的视觉效果,为某些元素腾出空间,使其脱颖而出。
在输入中提供多种颜色预设(而不是单一可更改的颜色)可以帮助色彩挑战用户。我们的技术评级 展示了实现此目的的一种方法。
绘制清晰的线条
最好使用零透明度来绘制视觉效果中的重要线条,以保持其清晰。这样,它们将更精确地显示填充。请记住,填充的 z 索引比绘图更高,因此它们被放置在绘图之上。稍微增加线条的宽度也可以使其脱颖而出。
如果您希望某个特殊图脱颖而出,也可以通过对同一条线使用多个图来使其更加重要。以下是我们通过调节图的连续宽度和透明度来实现此目的的示例:

//@version=5
indicator("")
plot(high, "", color.new(color.orange, 80), 8)
plot(high, "", color.new(color.orange, 60), 4)
plot(high, "", color.new(color.orange, 00), 1)
plot(hl2, "", color.new(color.orange, 60), 4)
plot(hl2, "", color.new(color.orange, 00), 1)
plot(low, "", color.new(color.orange, 0), 1)
自定义渐变
构建渐变时,请根据其适用的视觉效果进行调整。例如,如果您使用渐变来为蜡烛上色,通常最好将渐变中的步骤数限制为 10 或更少,因为眼睛更难感知离散对象的强度变化。正如我们在示例中所做的那样,限制最小和最大透明度级别,以便您的视觉元素保持可见,并且在不需要时不会显得过于突兀。
通过脚本设置选择颜色
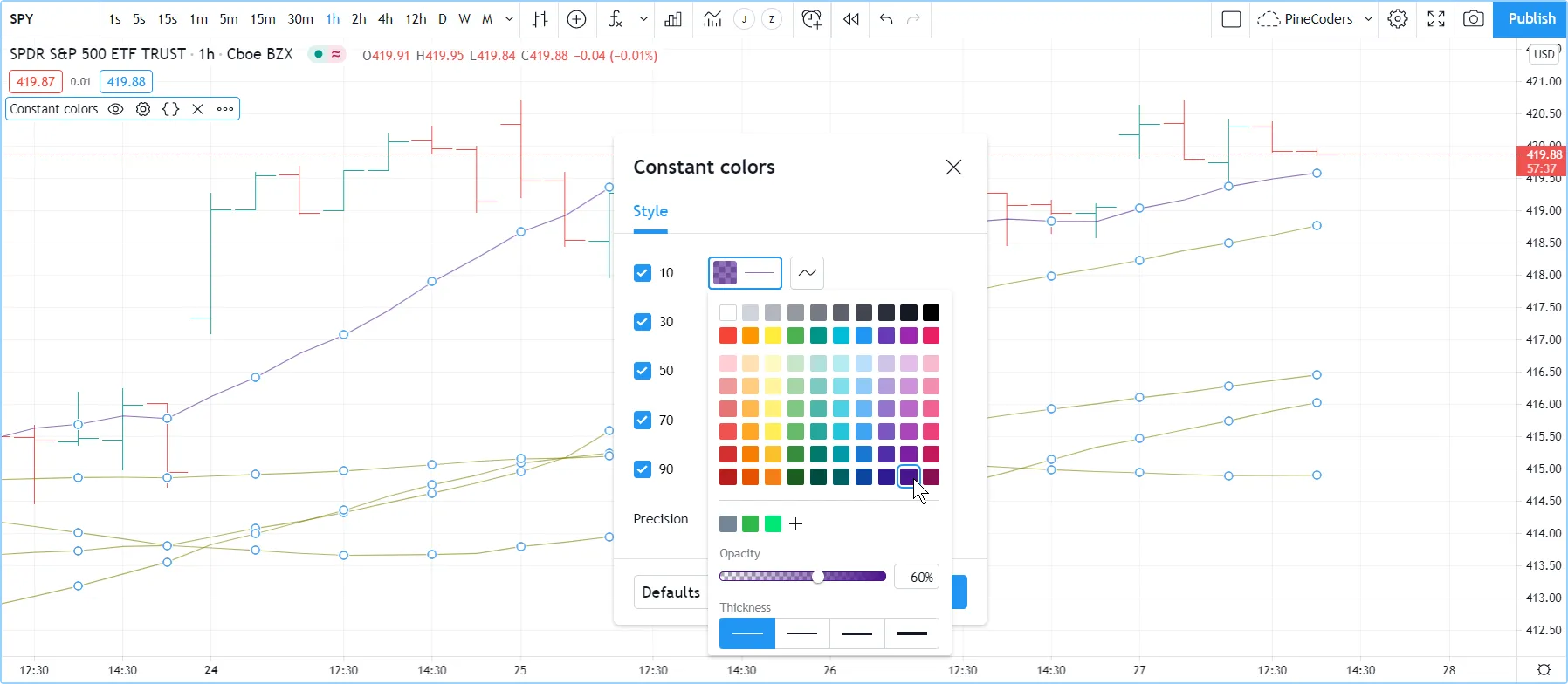
您在脚本中使用的颜色类型会影响脚本用户如何更改脚本视觉效果的颜色。只要您不使用必须在运行时计算 RGBA 分量的颜色,脚本用户就可以通过转到脚本的“设置/样式”选项卡来修改您使用的颜色。本页上的第一个示例脚本符合该标准,以下屏幕截图显示了我们如何使用脚本的“设置/样式”选项卡更改第一个移动平均线的颜色:

如果您的脚本使用计算颜色,即至少有一个 RGBA 组件只能在运行时才知道的颜色,则“设置/样式”选项卡将不会为用户提供他们可以用来修改绘图颜色的常用颜色小部件。同一脚本中未使用计算颜色的绘图也会受到影响。例如,在此脚本中,我们的第一个 plot() 调用使用计算颜色,而第二个调用则没有:
//@version=5
indicator("Calculated colors", "", true)
float ma = ta.sma(close, 20)
float maHeight = ta.percentrank(ma, 100)
float transparency = math.min(80, 100 - maHeight)
// This plot uses a calculated color.
plot(ma, "MA1", color.rgb(156, 39, 176, transparency), 2)
// This plot does not use a calculated color.
plot(close, "Close", color.blue)
第一个图中使用的颜色是计算颜色,因为其透明度只能在运行时知道。它是使用移动平均线相对于其过去 100 个值的相对位置计算得出的。过去值低于当前值的百分比越大,0-100 的值就越高maHeight。由于我们希望颜色在maHeight100 时最暗,因此我们从中减去 100 以获得零透明度。我们还将计算
transparency值限制为最大值 80,以便它始终保持可见。
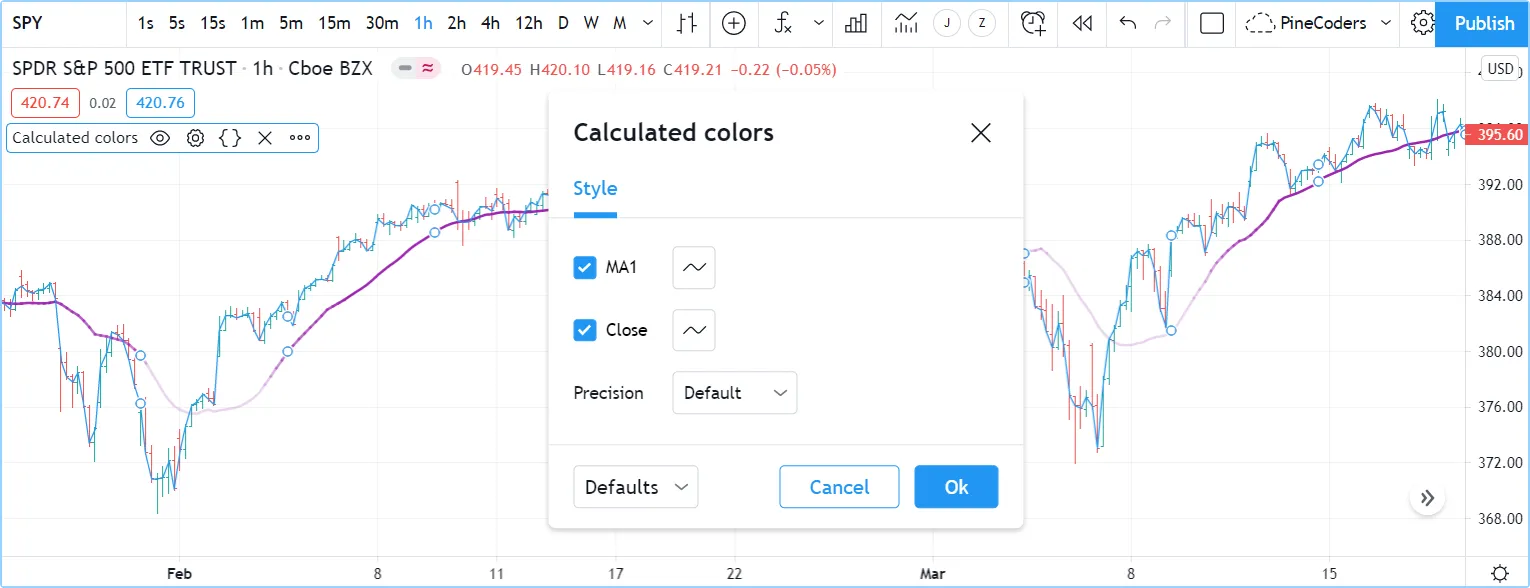
因为我们的脚本中使用了计算的颜色,“设置/样式”选项卡将不会显示任何颜色小部件:

使脚本用户能够控制所用颜色的解决方案是向他们提供自定义输入,正如我们在此处所做的那样:

//@version=5
indicator("Calculated colors", "", true)
color maInput = input.color(color.purple, "MA")
color closeInput = input.color(color.blue, "Close")
float ma = ta.sma(close, 20)
float maHeight = ta.percentrank(ma, 100)
float transparency = math.min(80, 100 - maHeight)
// This plot uses a calculated color.
plot(ma, "MA1", color.new(maInput, transparency), 2)
// This plot does not use a calculated color.
plot(close, "Close", closeInput)
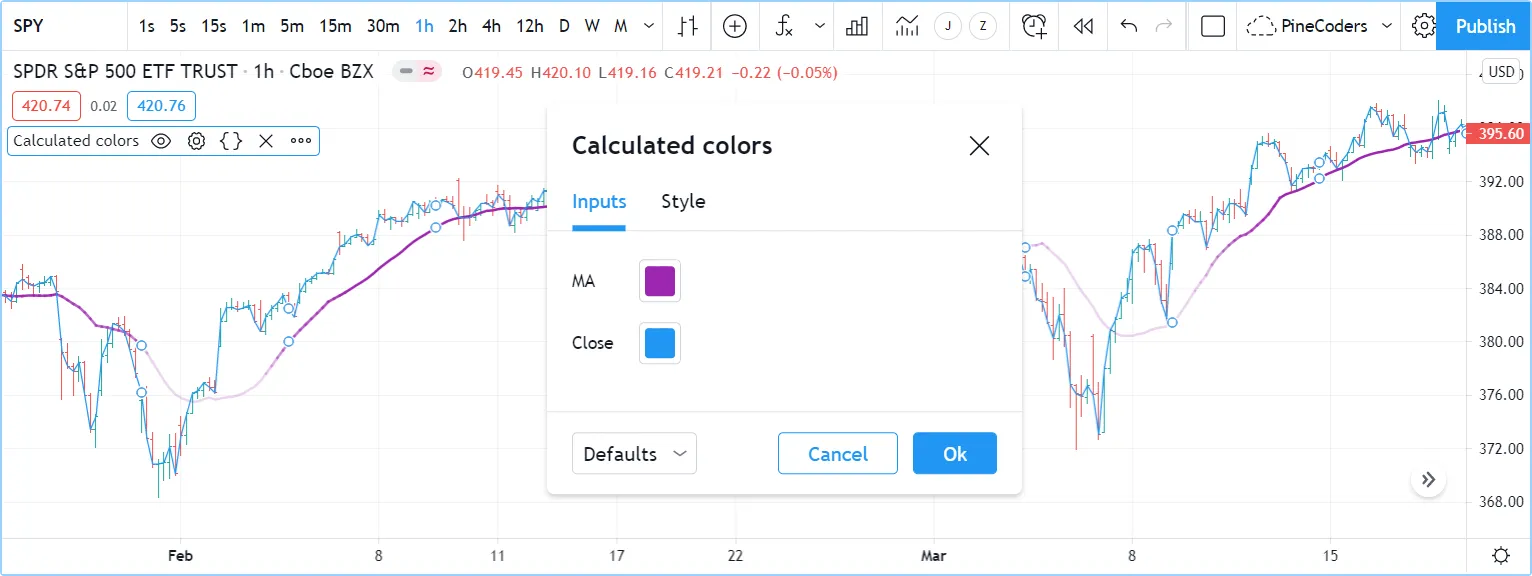
请注意,我们的脚本的“设置”现在显示“输入”选项卡,我们在其中创建了两个颜色输入。第一个使用 color.purple 作为其默认值。无论脚本用户是否更改该颜色,它都将在 color.new()调用中用于在plot()调用 中生成计算的透明度 。第二个输入使用我们之前在plot()调用中使用的 内置 color.blue 颜色 作为其默认值,并在第二个plot()调用 中按原样使用它 。